2019-12-24
# 使用 GitHub Actions 自动发布博客
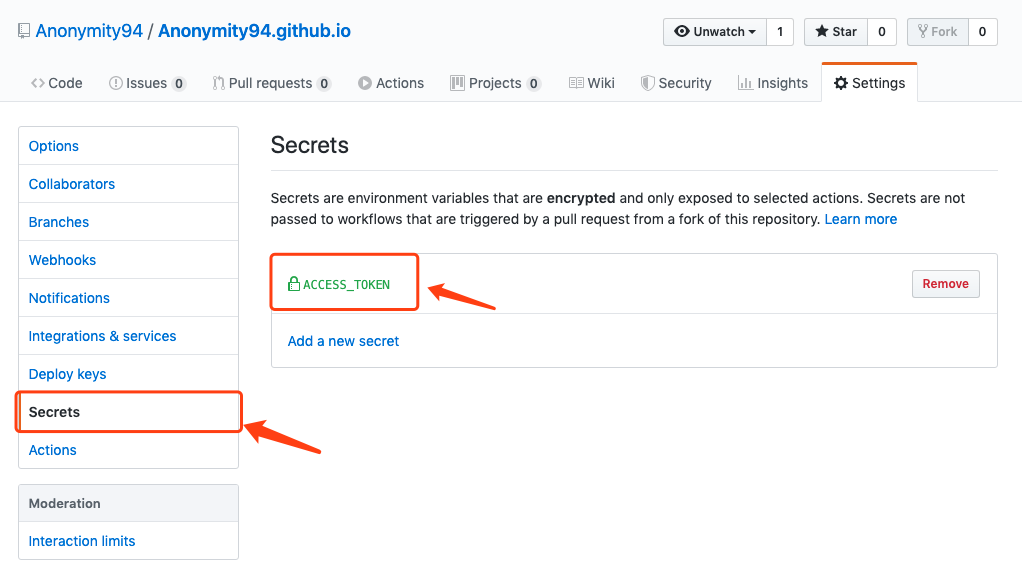
# 设置 GitHub 仓库的 Secrets
按照官方文档 (opens new window),生成一个密钥。然后,将这个密钥储存到当前仓库的 Settings/Secrets 里面。

# 修改 package.json
"dependencies": {
"less": "^3.10.1",
"less-loader": "^5.0.0"
},
"homepage": "http://anonymity94.github.io/"
1
2
3
4
5
2
3
4
5
# 调整vuepress构建后的输出目录
参考:VuePress配置#dest (opens new window)
module.exports = {
dest: 'build'
}
1
2
3
2
3
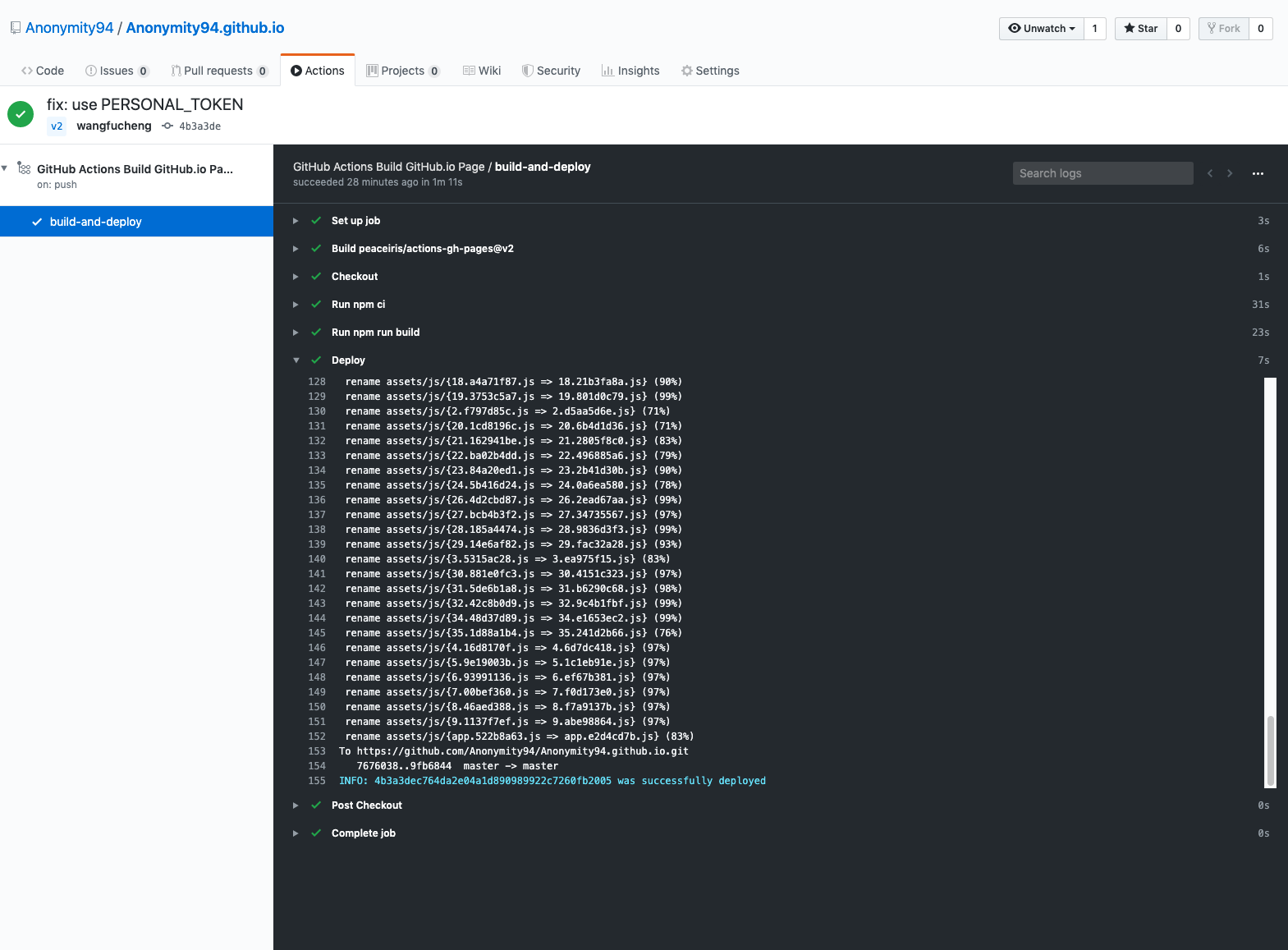
# 创建 ci.yml
在仓库的根目录创建文件 .github/workflows/ci.yml。ci.yml文件名可以随意取
这里使用 peaceiris/actions-gh-pages@v2 (opens new window)。
name: GitHub Actions Build GitHub.io Page
on:
push:
branches:
# 源码分支v2
- v2
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- run: npm ci
- run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2
env:
PERSONAL_TOKEN: ${{ secrets.ACCESS_TOKEN }}
# 构建后的文件发布到master分支上
PUBLISH_BRANCH: master
# 这里和vuepress构建输出的目录有关
PUBLISH_DIR: ./build
BUILD_SCRIPT: npm install && npm run build
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 推送仓库到 GitHub